I often get asked for my custom Silhouette files or how I make my custom shapes. I decided I would put together a tutorial so that those of you with a Silhouette can make your own custom shapes too! I recently updated my Silhouette software so this is with Silhouette Studio Release 1.5.0 and Inkscape 0.45. (Inkscape can be downloaded at http://inkscape.org/ for free)
Under the cut will be screen caps to go along with most of the instructions. Some steps I wasn’t quick enough to capture and some I was unable to capture because once I hit the Prt Scr button the way I had the screen set up changed! I think it should be enough for you to be able to follow along though 🙂
1. Choose your image. This can be something you scanned in to the computer, something you found on google, etc. For this example I chose the Chicago Cubs logo as it is a fairly straight forward image which I got from a Google Image search.
2. Open Inkscape.
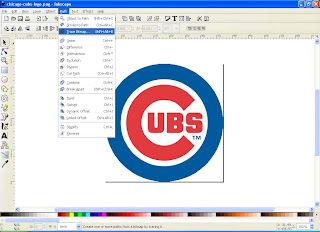
3. Open the image (File > Open) Under Places select where on your computer the image is saved (I tend to work off the desktop) then under Name find the name of the file. Hit the Open button on the bottom right once you’ve selected the image you want to work with.
4. Click on the image (make sure it has arrows and a dotted line around it (not shown in the photo), that’s how you know it has been selected) Go to Path > Trace Bitmap
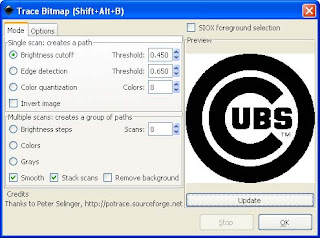
5. If the image does not show up in the box on the right, click “Update” Depending on the image, I usually toggle through Brightness Cutoff, Edge Detection & Color quantization hitting “update” each time to see which looks best. For the example I went with Brightness Cutoff
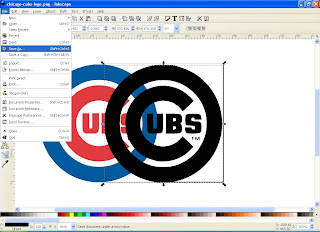
6. Hit ok. (The trace bitmap screen might not go away after this, you may have to manually close it by clicking the X) When you are back on the main Inkscape screen, you should see a dark version of the image. I like to select it and move it to the side a bit to make sure I have the right image selected.
7. Save the file. File > Save As. In the “Append filename extension automatically” drop down box, select Desktop Cutting Potter (*.DXF) and hit the Save button. (A python script might pop up. If it does, let it do it’s thing – it shouldn’t take long). Further files you can convert from word 2 pdf and back.
8. Close out of Inkscape. You may get a popup about closing without saving changes. You can hit “close without saving”
9. Open Silhouette Studio. Go to File > Import to My Library. Change the “Files of Type” dropdown to “All Files” or at the very least DXF Files so that you can see the file you just made. Select the file and click ok.
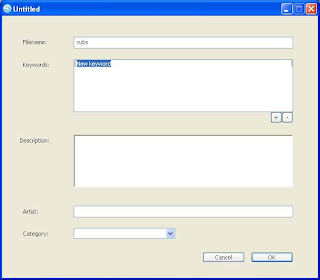
10. If you want to add keywords or a description to you file, you can do it on this screen and then click OK
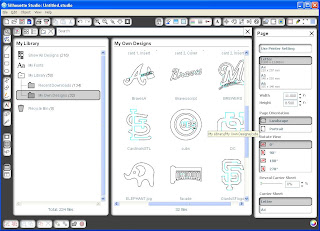
11. If you are not directly brought to your library, you can go to File > My Library. The file your just imported should be in the “My Own Designs” folder. Double click it to open it in a studio page.
12. Once the design is on the page you can resize it, move it around, un group it, group
it, etc just as you would with any purchased silhouette image! (Sometimes there are extra lines/layers – this design seems to have 3 layers of lines, so you do sometimes have to do some editing and tweaking with the lines once the file has been imported into silhouette)
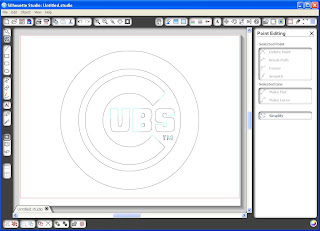
For the cub logo, I ungrouped the image and took the outer 2 circles on to a separate page so I could cut them out in blue and left the CUBS lettering so I could cut that out in red. Since the TM was so tiny, I opted to remove it entirely rather than attempt to cut it. I also removed the additional layers of lines that were there so that there was only 1 line left for the design.
And a scan of the finished product. (Which will obviously be more centered and straightened out when stuck on a scrapbook page, but my scanner has a tendency of moving things around when I close the lid)














I tried to do the same thing with the University of KY logo, and I can’t get it to ungroup… any ideas?
Unfortunately it’s been a while since I’ve done any so I’m not really sure what to try. I wish I could be more help!
Have you tried to use the trace & detach feature in your shillouette program?
New to the silhouette and doing projects with it, what is inkscape? Do I need to have it to work with images from the internet?
It’s a free program, I’m not sure if theres others out there to use
[…] to figure this out for a little while so I did some research and found out how to do it! I found this tutorial that guided me. I liked the tutorial so I’m going to follow that pretty closely to show you […]